 Technology
Technology
 Electromagnetic Spectrum
Electromagnetic Spectrum
 Light & Color
Light & Color
Don's Home
 Technology
Technology
 Electromagnetic Spectrum
Electromagnetic Spectrum
 Light & Color
Light & Color
| Contact |
|
Light is a form of electromagnetic energy like radio and microwaves. However,
at 300GHz the wave length is 0.1 mm and the em energy starts to behave more like
particles than waves. Light ata 500 THz is in this category.
Light Wavelengths: 400nm to 700nm. Frequency: 500 THz - 900 THz Quantum energies: 1.65 - 3.1 eV The speed of light varies in different mediums. In air, light travels about 186,000 miles per second. In a denser medium, such as glass, light travels about 124,000 Mps.
In 1666, Newton discovered that sunlight passed through a prism reveals the colors of the rainbow. The arrangement of the colors of
the rainbow is called the color spectrum. A very close look at sunlight passed through a prism reveals that the color spectrum is not continuous, but is actually composed of discrete lines of color.
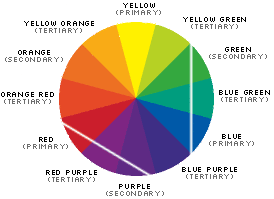
COLOR RELATIONSHIPS
Thomas Young (1773-1829) discovered that by combining just three of the seven colours1; red, indigo and green; the result was white light. From these experiments, these three colours were considered primaries. He also realized that by combining any two of these three, gave you one of the other colours seen in the prism, or secondary colours. Artist Michael Eugene Chevreul (1786-1889) is credited for formulating the first systematic attempt to study and write about the subject of color combining. From his laws of contrast and harmony have stemmed concepts of monochromatic, analogous, complementary and triadic color schemes that are found in most modern art textbooks, with Red, Yellow and Blue as primary colors. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
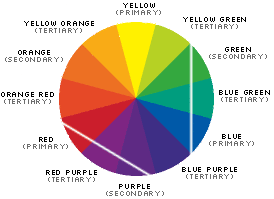
 An equal-triadic color scheme, developed by Chevreul,
includes three colors on the color wheel spaced equidistantly
apart from one another (at 12:00, 4:00 and 8:00). Examples of
equal-triadic color combinations include: red, yellow and blue;
green, purple and orange; yellow-green, blue-violet and
red-orange; or blue-green, red-violet and yellow-orange. An equal-triadic color scheme, developed by Chevreul,
includes three colors on the color wheel spaced equidistantly
apart from one another (at 12:00, 4:00 and 8:00). Examples of
equal-triadic color combinations include: red, yellow and blue;
green, purple and orange; yellow-green, blue-violet and
red-orange; or blue-green, red-violet and yellow-orange.Colours can affect what we think and feel: our moods. The reaction we have to a design -- anger, warmth, power, purity -- can all be bought into an image through the use of colour. Black: The colour of authority and power. Color SpaceThere are a variety of Color Space Schemes designed to precisely define a color.RGB (red green blue) - Additive colors - displays RGBA (red green blue transparency) CMYK (cyan magenta yellow black) - Subtractive colors - ink HSL (hue saturation lightness), HSB (hue saturation brightness) HLS (hue lightness saturation), HSV (hue saturation value) SAS color names (from the SAS Registry) Gray Scale Pantone - Printer color tableSee Color-Naming Schemes :: SAS/GRAPH(R) 9.3: Reference, Third Edition RGB (Red, Green, Blue) In addition to the equal-triadic scheme above with the primary colors spaced equal distance apart you frequently see color wheels with the colors used in modern computer technology. RGB (Red Green Blue) used in displays generated by mixing light of different colors and CYMK (Cyan Yellow Magenta and Black) used in printer inks to absorb color.
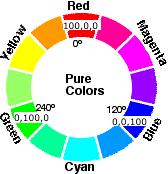
RGB
RGB - Red Green Blue - Amount of each color. Values from 0-255 (8-bit code). See why do computers use different colors CYM, instead of the primaries we learned in school Red, Yellow and Blue?
The visible spectrum is frequently broken down into seven hues (colors). These seven hues1 are as follows: blue, green, red, cyan, magenta, yellow, and white or black. The numbers e.g. 0,100,0 refer to the percent of Red, Green and Blue. Magenta (The purplish red color, also called fuchsia, which is part of the CYMK subtractive color model) is not found in the visible spectrum of light. Rather, it is physiologically and psychologically perceived as the mixture of red and blue light, with the absence of green. Red and blue, the two components of magenta, are at opposite ends of the visible spectrum and have very different wavelengths. The above discussion centers on the subtractive primaries used in painting (see Color Mixing below). Computers use light (which gives off color) rather than paint (which absorbs color). They use the additive primaries Red, Green and Blue. RGB colors are expressed in percent of each color or values from 0-255 for 24-bit color. i.e. 8-bits/color for a total of 24-bits (2^8=256). The total number of colors which can be generated from combinations of these 2 primaries is 256x256x256 = 16.7 million. e.g. Black = (0,0,0), White = (255,255,255), Red = (255,0,0)
HSB (hue, saturation, and brightness) or HSL (hue, saturation, and lightness) also HLS.
Tint, Shade and Tone:
Lab
Tints, tones, and shades are variations of the hues found on the basic color wheel when white, black or both are mixed in. To illustrate this, I painted a Tint, Tone and Shade color wheel using Liquitex Basics acrylic paint for each of the 6 primary and secondary colors.
Additive Color Mixing
Making colors in this way is based on blending, or adding up colored light, which is why it is called additive color mixing. Combining the three primary colors in specific ratios and known amounts enables us to produce all possible colors. By combining the three primary colors red, green and blue, other colors can be mixed, including white. White light is derived from a ratio of 30% red, 59% green, and 11% blue. This is also the ratio to which a color TV is set for black-and-white broadcasts. Shades of grey can be created by maintaining the ratio percentages and by varying the luminosity to specific values. Subtractive color theory explains how we see objects which do not emit their own light, but rather reflect light that falls incident upon them. They absorb (subtract) certain colors and reflect what is left. In subtractive color theory the primary colors are: Cyan, Magenta, and Yellow. Because these are subtractive colors, when the three are combined, they remove all color and result in black. Subtractive Color Mixing There are several sets of subtractive primaries:
 
You're taught red, yellow and blue because they're CLOSE to magenta, cyan, and yellow, and they're some of the first color names you learn as a child.
See also: graphics - RGB for color composition rather than primary hues - Stack Overflow Other Color SystemsThe L*a*b color model is based on the model proposed by the Commission Internationale d'Eclairage (CIE) in 1931 as an international standard for color measurement. In 1976, this model was refined and named CIE L*a*b.L*a*b color is designed to be device independent, creating consistent color regardless of the device (such as a monitor, printer, computer, or scanner) used to create or output the image. L*a*b color consists of a luminance or lightness component (L) and two chromatic components: the a component (from green to red) and the b component (from blue to yellow).
Custom Color Systems
Complimentary Colors When discussing light, (additive theory) complimentary colors are any two colors that combine to create white. e.g green + magenta, red + cyan, blue + yellow. When discussing pigments (paint, ink, etc.), (subtractive theory) complimentary colors are any two colors that combine to create black.
BrightnessBrightness can be measured by:Illuminance: degree to which something is illuminated. 1 Footcandle = 1 Lumen/sq ft 1 Lumen/sq ft = 10.76 LUX (lumens/sq m) or Radiance: energy at light source 1 candlepower (CANDELA) = 12.57 lumens Surface area of a sphere with radius of 1 ft. is 12.57 sq. ft. The candela is the luminous intensity, in a given direction, of a source that emits monochromatic radiation of frequency 540 x 1012 hertz and that has a radiant intensity in that direction of 1/683 watt per steradian. The steradian is the cone of light spreading out from the source which would illuminate one square meter of the inner surface of a sphere of 1 m radius around the source. ; There are 12.57 (4π) steridans in a sphere. The strange choice of the number 683 is to make the value identical to that obtained with the previous version of the unit: the emission from 1 square centimeter of glowing, solidifying platinum. See: Lumens, Illuminance, Food-candles What Is Visible Radiation? Besides differing in color (frequency), light can also differ in luminosity, or brightness. A table lamp emits less light than a halogen lamp, but even a halogen source cannot be compared with bright sunlight, as far as luminosity is concerned. Luminosity depends on the amount of available light. It can be measured and recorded in a numeric value. In the past, it was expressed in Hefner Candlepower, but nowadays Lux is used to express the amount of luminosity. Absolute brightness is not very meaningful, because human eyes don't detect brightness linearly with color. Basically, we see Green as brighter than Blue. So, the term Luminance was invented, which is brightness adjusted to indicate appropriately what we really see. Luminance is Gray tone values computed from RGB via the formula: RGB Luminance value = 0.3 R + 0.59 G + 0.11 B There are other variations of this formula also used, with slightly different numbers. For example, a RGB color of (100, 150, 200) would compute its luminance as
(100 x 0.3) + (150 x 0.59) + (200 x 0.11) = 140
Brightness Values:
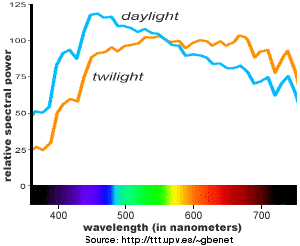
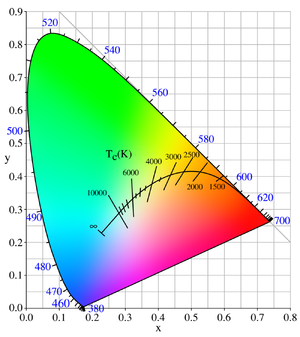
Color Temperature: Daylight has a color temperature between 6000 and 7000 K. The color temperature of artificial light is much lower: approximately 3000 K. In reality, color temperatures range from 1900 K (candlelight) up to 25,000 K (clear blue sky). Television is set to 6500 K, simulating 'standard daylight'. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|  Around sunrise or sunset, the sun's light must pass sideways through a much thicker layer of the earth's atmosphere, which causes even greater filtering of shorter ("blue" and "green") wavelengths. and color in fluorescent lamp | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 The CIE 1931 x,y chromaticity space, also showing the chromaticities of black body light sources of various temperatures (Planckian locus), and lines of constant correlated color temperature.
The CIE 1931 x,y chromaticity space, also showing the chromaticities of black body light sources of various temperatures (Planckian locus), and lines of constant correlated color temperature.
Chromaticity consists of two independent parameters, often specified as hue (h) and colorfulness (s), where the latter is alternatively called saturation, chroma, intensity. When judging the relative luminance (brightness) of different colors in well-lit situations, humans tend to perceive light within the green parts of the spectrum as brighter than red or blue light of equal power. The luminosity function that describes the perceived brightnesses of different wavelengths is thus roughly analogous to the spectral sensitivity of M cones. If one chooses any two points of color on the chromaticity diagram, then all the colors that lie in a straight line between the two points can be formed by mixing these two colors.
LRV - Light Reflective Value: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Electromagnetic Energy: The amount of energy contained in a single quantum of electromagnetic radiation is given by the famous equation J - Joule (a measure of energy or work) = A force of one newton acting through 1 meter. Force (Newtons) = mass x acceleration (kg * m/s2) When one is working in the world of physics on an atomic scale, energies are often expressed in eV (electron volts) rather than in joules. 1. Are there only seven colors? - Sir Isaac Newton in his early physics experiments decided the colors of the rainbow were Red, Orange, Yellow, Green, Blue, Indigo and Violet. Many of us remember them as ROY G BIV. Are there only seven colors? Newton believed in numerology and thought special numbers governed all natural phenomena. Seven is a very special number. It took God seven days for the creation, there are seven days in the week, seven openings in our head, seven seas, seven continents and many other important sevens.
Ultraviolet:
UVA (320-400 nm) - rays penetrate deeper into the skin
and are implicated in premature ageing and wrinkling,
as well as skin allergies and rashes. They are present
all-day and all-year round.
UVB (280-320 nm) - rays are responsible for sunburn.
They are at their most intense around mid-day, during mid-summer.
UVC - (10-280 nm)
Links:Lighting electromagnetic energy Web Safe Colors Basic Principals Encycolorpedia - Search Hex Color Schemes, Charts, Palettes & Conversions RGB to HSL converter | color conversion An exercise in color, (or "reinventing the wheel") Light Characteristics at SweetHaven Publishing Light, cameras at How Stuff Works Color Mixing The Science of Color Color the world: create compelling color schemes - Designer Blog The Theory of Color Colour Theory Color wheel theory CSS3 Color Module at w3.org (The world Wide Web standards body) Pantone's Hexacrome Pantone - the standard language for color communication from designer to manufacturer to retailer to customer. Metamerism: How we see colors that don't exist in the visible spectrum and why stuff doesn't match after we take it home. Pantone color chart at greatideasinc.com/great-ideas-pms-pantone-chart-acrobat.zip ColorVision - Color Management and Color Calibration for displays and printers. Display Resolution and Colors Polarization
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||